Have you ever asked your customers what they think of your website? How many people do you think visit your website and never become customers? Why might you lose them?
Too many businesses invest in a great website and then let it become outdated and unhelpful.
As with most major investments, a website needs constant maintenance and coddling. Every once in a while, it needs an overhaul.
If your site is in need of an update or a revamp, the key is keeping up with the latest trends. Check out the web design trends you’ll see more and more in the coming year.
Web Design Trends in 2019
If you know you need to redesign your site but you aren’t sure where to start, check out these popular trends for 2019.
Continuing the Uptick in Animation
We’ve already seen a rise in animation for websites. Sometimes it’s as simple as small animations that appear when you hover over items in a menu.
In other cases, sites use more complex animation to add an interactive element. For instance, you may be able to take a virtual tour of an apartment complex. You might be able to see a breakout view of a product and click on various parts to learn more.
These animations make your site more engaging to viewers. They also provide a high-end look, making your company look more professional. We expect to see more and more business reaping the benefits next year.
. . .
More Focus on Typography
When most people think about web design, they think about backgrounds and layouts. In 2019, however, we look forward to seeing more and more focus on typography.
Companies will use unique fonts as the branding elements they are, adding a touch of personal style to their sites.
They’ll also use fonts as their own form of expression, leaning toward customized typography. In addition to the fonts themselves, the white space surrounding them will start playing a larger role. It all comes together to create an on-brand, professional experience.
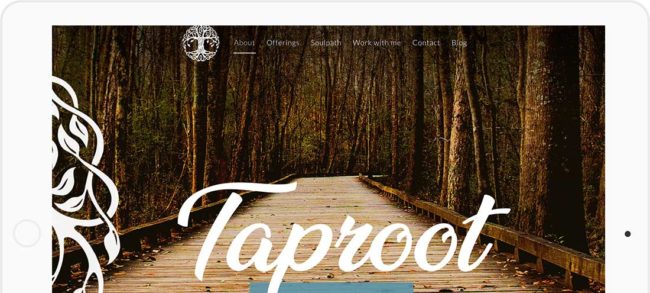
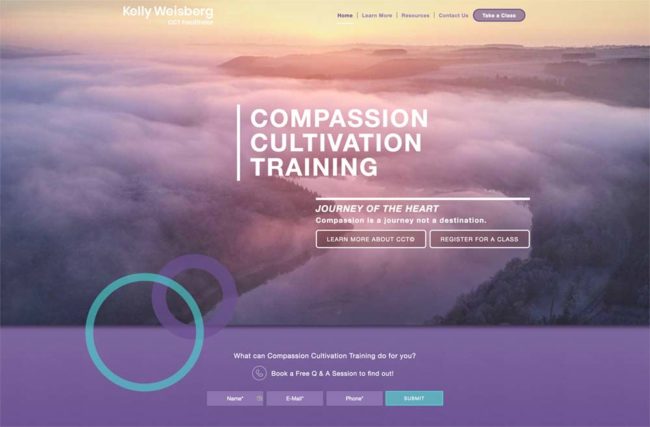
Photo Backgrounds
You might hear these called “hero images.” Chances are that you’ve seen the concept before: a site uses a full-screen image as their background.
Hero images create a modern, minimalist look. If you choose the perfect photo, they can be a great way to accent your brand as well.
More and more brands are choosing photo backgrounds to give their home pages an eye-catching look. As the internet continues to be flooded with competition, we expect more sites to use this attention-grabbing tactic in 2019.
. . .
Less is More
Minimalistic designs are gaining popularity already, and we expect them to continue to do so over the next year.
Web designers have found that too much web copy can be overwhelming to users.
If they land on the home page and see a giant block of text, they’re likely to leave the site because they don’t want to sift through it.
Instead, designers are restricting their valuable content to dedicated pages within the site. For home pages, they’re using simplistic designs. This allows you to call more attention to your call to action while creating an inviting landing page.
As an added bonus, limiting your design elements will help you keep your loading time down as well. Considering that 53% of users will leave a site if it takes more than three seconds to load, that loading time is a big deal.
. . .
Breaking the Grid
There’s a basic design principle in print layouts as well as web designs that you arrange your elements on an invisible grid. In the past, designers have favored the balanced look this provides.
In the coming year, though, we expect to see more and more web designers siding with creativity over grid lines. There’s a growing movement toward asymmetrical designs with an artistic flair.
The key to using this strategy well is in the execution. Only a well-trained web designer can make an asymmetrical design look professional and eye-catching. If you it’s not done well, this technique will come out looking sloppy and disorganized.
Prioritizing Mobile
In the early days of smartphones, designers would design websites with desktops in mind and then make the design work for mobile devices. That was great when desktops accounted for the vast majority of web traffic.
Today, though, 57% of all web traffic comes from mobile devices.
Not only will most of your users be on mobile devices, but Google now uses mobile friendliness to help determine where you’ll show up in search results.
We’re already seeing a massive movement toward responsive web design, but in 2019, it will become a true necessity.
. . .
Creating a Personalized Experience
One of the many ways technology is advancing today is in artificial intelligence or AI. We’re not talking about mutinous robots. We’re talking about websites being able to learn from your users’ habits.
In 2019, we anticipate far more sites to be using this capability. With the information your AI gathers, you can customize each user’s experience.
On an e-commerce site, for instance, you can remind a user about the items they viewed last time and make other product recommendations. These types of options can go a long way toward boosting your conversion rate.
. . .
Getting Brutal
Brutalism is a growing design concept that we expect to see more and more in 2019. It hinges on bold, striking design elements like large blocky areas and a lot of strategic white space.
In many cases, brutalism and minimalism go hand in hand.
They provide a contemporary look that will catch any user’s eye. As with any design concept, though, you should only consider brutalism if it fits with your brand.
. . .
Bringing Your Web Design Into 2019
We still have a few months left in 2018, but now is the perfect time to start planning your budgets and your projects for 2019. If your website is looking a bit outdated, the modern web design trends above can help you launch it into the new year with a vibrant and effective design.
If you’re ready to get started, reach out to our web design experts today.