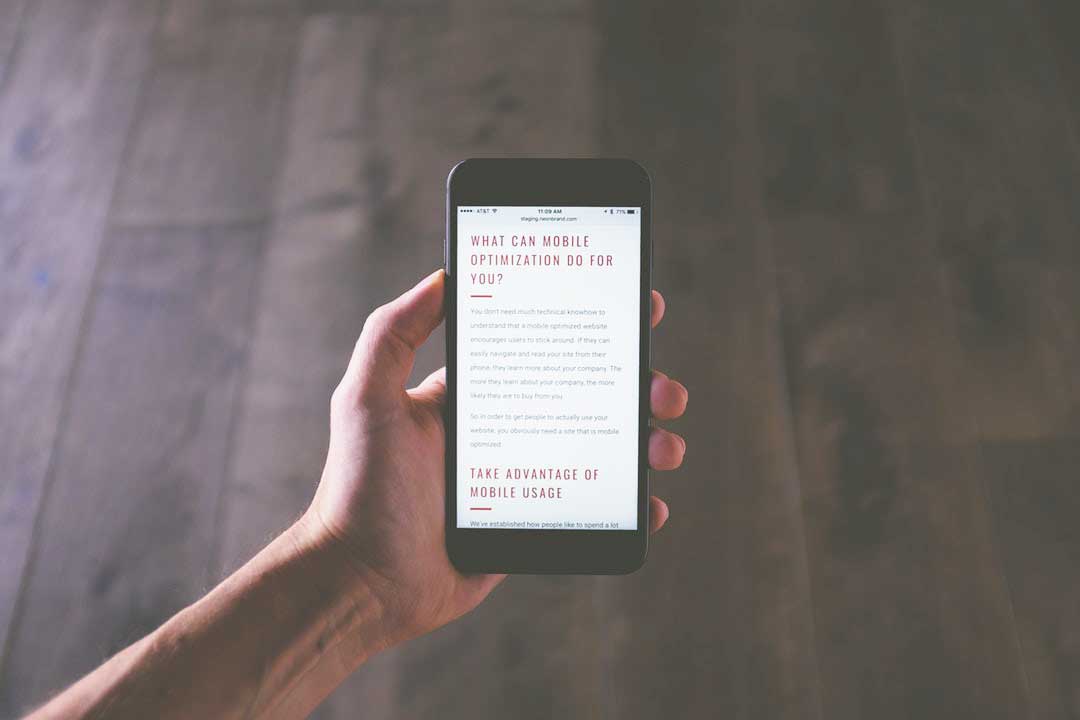
Learning how to make a mobile-friendly website is a rewarding task. The effort adapts your website to modern standards and best practices. This adoption creates a welcoming experience for site visitors (e.g. your customers).
A mobile website isn’t up for debate… it’s what Google wants. Adapting to the search giant’s preference rewards your efforts in ranking and traffic. Yet, that’s not all — it gives a foothold on edging out the competition. Their slow adoption creates an edge to outrank and increase sales.
Converting or building a mobile-friendly site from scratch isn’t as hard as you may think. This post shares the two popular ways of getting it done.

The Importance of a Mobile Friendly Website
The Web evolves and with it comes new expectations and best practices. Your decision in adapting to design principles carry several major benefits.
- Speed — Stripping unnecessary elements, leaving the essentials
- Upkeep — Fewer elements, less you’ll need to manage
- Simplicity — Streamlining elements, creating a better experience
- Reach — Tap billions of phone users, increasing your exposure
- Profits — Mobile users spend more, your business reaps the benefits
- Ease — Shift with trends like touch, offering easier interactivity
Mobile and responsive websites are quite interchangeable. Yet, mobile design begins with a common phone and tablet form factors. This creates a restriction, optimizing the on-screen elements.
Most people now access the Web through their phone. The limited screen real estate of mobile design fosters creativity. The end result is a lightning-fast experience without clutter found in desktop browsing.
Why Therapists and Mental Health Clinics Need a Mobile Friendly Website
Picture your dream client, actively seeking therapy and browsing through several therapists’ profiles on a platform like Psychology Today. Most of these therapists, psychologists, and mental health professionals boast modern, mobile-responsive websites that load seamlessly on their smartphones. Your dream client has about three seconds to decide which therapist to explore further. In those precious seconds, wouldn’t you want your website to inspire and connect with them rather than forcing them to struggle with resizing and navigating your site to make it readable?
Mobile-optimized websites for therapists not only ensure that your content is easily accessible but also allow you, as a therapist, psychologist, mental health professional, psychiatrist, or private practice owner, to convey a sense of professionalism, trustworthiness, and competence right from the start.
It tells your dream client that you value their time and convenience, and you’ve taken the extra step to make their journey to healing as smooth as possible. In a competitive field like therapy, where first impressions can be decisive, a mobile-responsive website provides a critical edge for therapists, psychologists, mental health professionals, psychiatrists, and private practice owners in capturing the attention and trust of potential clients, encouraging them to stay and explore the valuable resources, video overviews, and support you offer.
Converting Your Website to a Mobile Design
Custom-built websites give greater control over the design. The control is one of the many features why you chose a custom site in the first place. Yet, it may have been years since the site’s launch — and it’s showing its age.
Consider reworking the site given it doesn’t look like it’s from the ’90s and it’s still functional. This saves a great deal of time — weeks to months — of fine-tuning a new theme. It also saves a lot of resources ($$$) so you can use the money on business operations.
Converting your current site to mobile includes doing the following:
- Removing unnecessary elements
- Reworking code to mobile adaptation
Hand code the conversion by stripping webpage elements and setting responsive features. An example is swapping pixel-defined dimensions with percentages (ex. 980px to 98%). Test the design across screen sizes, ensuring it provides a uniform experience.
You could use mobile design tools and plugins, too:
- Mobify
- Duda Mobile
- WPTouch
- AMP for WP
These tools convert pages (and entire sites) into mobile-ready designs. You could then tweak the design to your liking by editing the code. Or, use the tools’ built-in functions to change the layout with templates and features.
Scrapping the current site but keeping the copy and creative is an option, too. In this case, you’ll begin from the ground-up but reuse assets. Explore coding tutorials or get coaching for your best approach to the design task.
How to Make a Mobile Website using Site Builders and Themes
Re-doing the website if it has become too dated may be your better option to adhere to new best practices. Site builders and themes are an easier option for non-designers. These assets are both free and paid, and have many great features to build a mobile-ready website.
Popular website builders include:
- Divi
- Wix
- Weebly
… and several others with unique features you’ll want to consider. Price is an important factor yet don’t discount the value of flexibility and support.
Or, you could buy great themes through theme marketplaces like:
- aThemes
- MOJO
- Envato
Themes range from free to an average $50 to $100 per asset. Themes are more “set in stone” since many devs work on new ones vs supporting older features.
Compare the value between site builders and themes. Look at profiles and read reviews to learn if they’re trustworthy and supportive. Then, decide which offer the best features for your commitment.
The Development Process using a Builder or Theme
Download the site theme from the source and unpackaged for editing. Or, upload and apply the theme to your content management system. From there, you can edit the theme using a text or WSYWIG editor.
Use a tool like Notepad++ to edit the individual files and important pages like:
- Home
- Services
- Contact
- About
Your development cycle will likely look like:
- Open the pre-made page or create a copy
- Edit the header information and body content
- Save the page file as your desired URL
- Rework the main navigation to include the URL
- Repeat for every page you need
Or…
There is a high chance you’re using a CMS like WordPress. If not, consider the platform for its popularity, support, and great built-in features. WordPress has thousands of theme developers and a simplified theme editing toolset.
Let’s assume you’re using:
- WordPress
- Theme with a built-in visual editor
You will buy, download, and upload the theme to your WordPress site. Once installed, activate the theme and necessary plugins for its functionality. A theme with a built-in visual editor has menu options to begin styling the site.
The visual editor lets you:
- Drag and drop elements to a page and its sections
- Change dimensions and features through on-screen prompts
- Import community elements and features
The changes you make should mirror a design document you’ve created. This document should include inspiring mobile sites and sketches/website wireframes.. You will use the visual editor to replicate the design spec the best you can.
Not having to learn code is the beauty of using themes with visual editors. Yet, knowing some design/dev basics will certainly improve the outcome.
Reach Your Dream Client with a Custom Site Design and Marketing Plan
Learning how to make a mobile website helps you reach those dream clients. It adapts your online presence to the Web’s best practices and standards. With this adaptation comes better usability and potential rankings/sales.
Yet… not everyone is a developer. You’ll need help from a ux/ui company.
If you feel a switch to a mobile design is out of your league then get in touch. You’ll love our work and the ongoing benefits they provide. See what we can do for you, use our contact to get a free quote.